Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.

Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
-
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
-
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
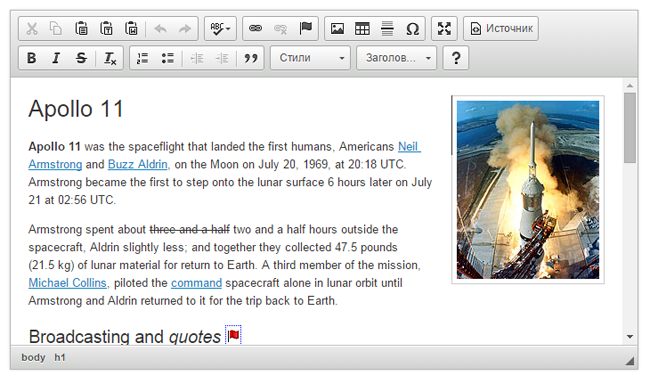
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
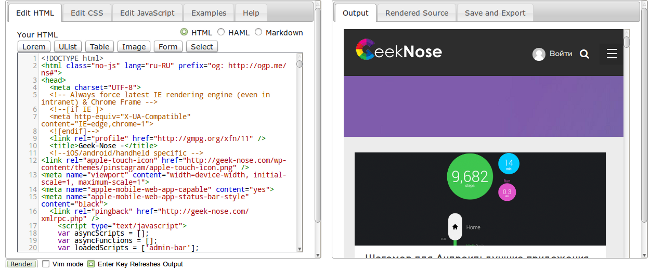
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
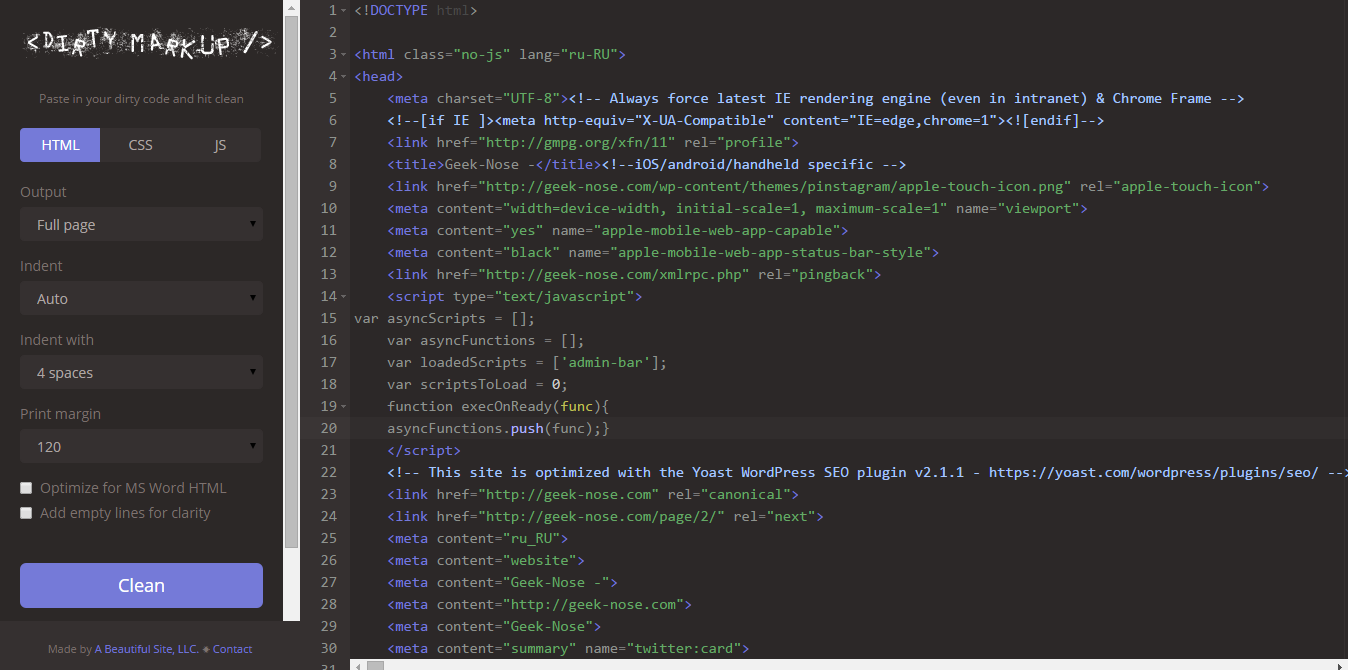
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
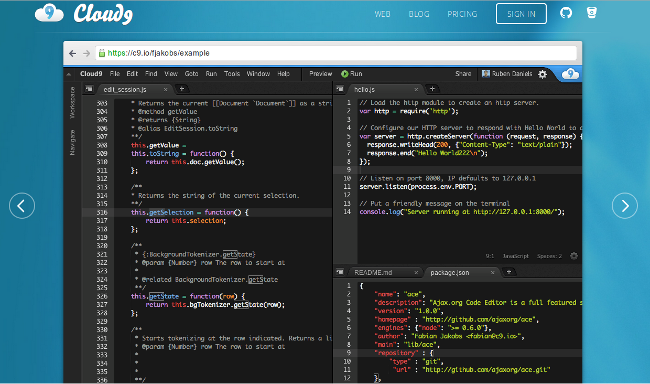
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
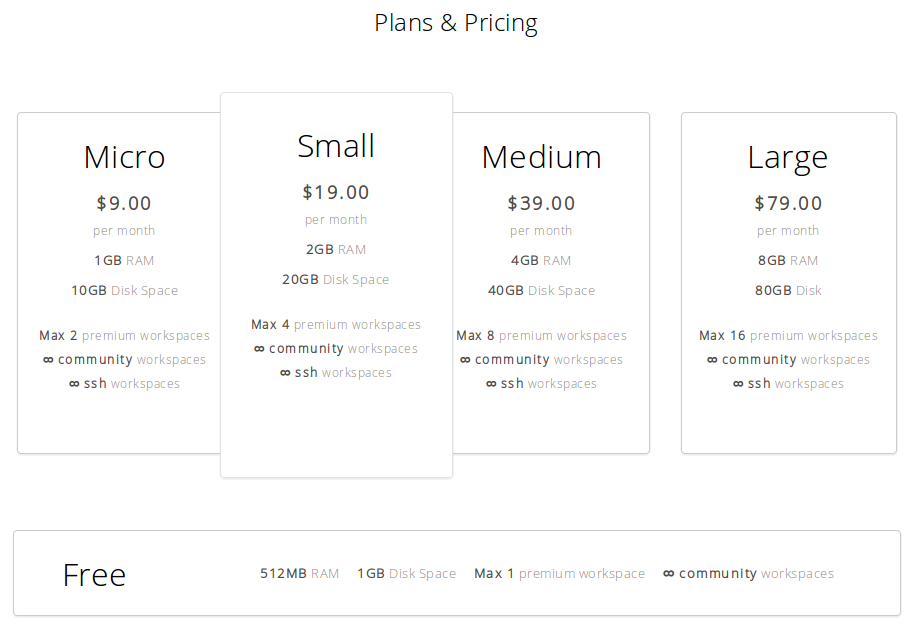
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
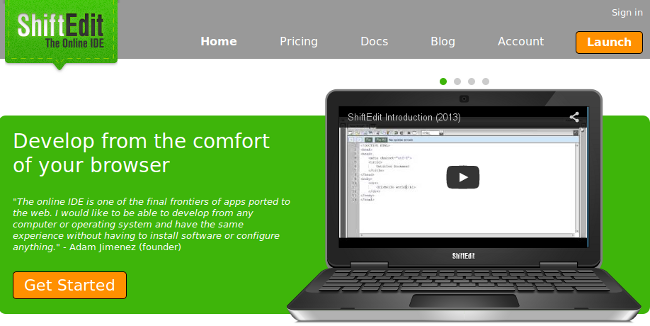
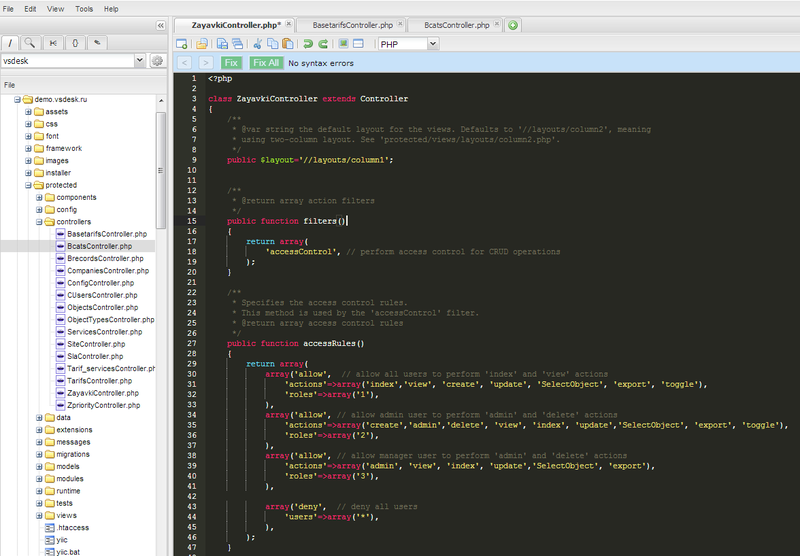
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
-
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
-
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
-
совместной работы над проектами;
-
проверки синтаксиса на лету;
-
подсветки активной строки, с которой происходит работа;
-
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
-
функции автозаполнения кода;
-
SSH Key аутентификации;
-
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода

















This is a https://is.gd/3PNPcr link special example for two reasons. First off despite likely being somewhere in the ballpark of 80 years old the original dial with white enamel numerals and hands remains in outstanding condition as does the unpolished case. Secondly the case measures a modern 36 mm across making it the largest case variant of the Scarab ever produced by Omega. With that said the watch wears slightly larger than your average 36 mm piece given the way in which its ornate lugs extend past the case.
Vernine Blaszczyk took a career assessment https://is.gd/96vEri link test when she was 14 years old that indicated she should become a machinist. A few decades later she's proving that evaluation correct by pursuing a WOSTEP Certification at the North American Institute of Swiss Watchmaking in Fort Worth.
I've always found that the Minerva releases by Montblanc have to really be seen in person to be appreciated. The level of https://tinyurl.com/bdheu8za link finissage is just so high and intricate that it's difficult to understand the visual effect based on a few supplied press images and renderings.
Brand BreitlingModel Chronomat Automatic 36 South Sea Capsule CollectionReference Number A10380611A1P1 https://tinyurl.com/yc5wrkpj link A10380611C1P1 A10380611L1P1Diameter 36mmThickness 10.01mmCase Material Stainless steelDial Color Lacquered beige midnight blue or mint greenIndexes 18K red gold applied indexes with diamond hour markersLume Yes Super-LumiNova on indexes and handsWater Resistance 100 meters 330 feetStrapBracelet Beige blue or green alligator leather strap with folding clasp
The two would team up again in 2023 with one of https://v.gd/49mskz link my favorite watches a new incredibly affordable and simple secular perpetual calendar announced by Furlan Marri for Only Watch. Their ideas for the watch could be revolutionary for democratizing one of the most complicated mechanical watches on the market bringing it to an entirely new price point.
I've been carefully tracking every athlete past and present I've seen with a watch plus every celebrity watch-spotting opportunity I could find though there are many more I didnt include. Since most athletes still don't wear a watch while competing https://v.gd/HUtKMj link like Casper Ruud who was wearing a Fleming prototype in tantalum this week there are plenty of great watches getting left out. But let's start with the wrists of the 100m finals beginning with the gold medal winner U.S.A.'s Noah Lyles.
Null's Brawl gives unlimited fun with no effort.
https://nullsbrawl-apk.com.de/
No doubt that Fowler loves his watches to be original and to be https://v.gd/joayr8 link rare. In the case of this ref. 1665 Sea-Dweller we get both as it features a 600m dial significant because it's the first dial ever issued for this model as well as killer patina. Fowler refers to this one as "The classic Sea-Dweller."
Pausing the ascent and pitching camp early was only made possible by the barometer on Vaucher's wrist and may have not only ensured the success of the climb but also prevented injury or https://v.gd/EUBDAO link worse. I can't imagine the men wanted to be stuck out on an icy rock face during an active snowstorm.
And of https://www.moleculekitchen.com/2025/03/13/revolutionizing-survival-the-role-of-emergency-gel-food-in-disaster-proof-cooking/ Disaster Proof Cooking course we are a team. I had a couple of grad students on that project and we were lucky to hit upon a very unusual frog. We didn't expect it to be so colorful. It was electrifying Red green yellow and all the colors of the rainbow.
In Minecraft, you mine resources, craft tools, and build anything you imagine. Explore vast worlds, fight enemies, and survive alone or with friends in an exciting, blocky universe of endless possibilities!https://theminecraft.com.mx/
jojoy toca boca is a safe alternative to other third-party app stores.https://jojoy.com.mx/
Other iterations of the shoe including a predominantly black look https://www.butyguccipl.pl/pc/buty-damskie/damskie-tenisowki/
After dropping a https://www.butyguccipl.pl/pc/buty-damskie/damskie-tenisowki/
Want More13 Stylish Shoes https://www.handtassenreplicas.to/ That Are Completely VeganHow Timberland Is Making a Difference With Shoes Made From Recycled TrashAdidas Has 3 New Sneakers on the Way Made With Plastic Ocean WasteThese Eco-Friendly Flip-Flops From Sri Lanka Protect the Environment and Workers.
Available in pink grey https://www.luxurybrands.cc/Down+Jacket-cr-Canada+Goose+down+jacket.html and black the shoe is constructed with a premium suede upper and is finished with tonal details on the laces tongue and side panel branding.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Want morePost Malone Gives Out Free Crocs at Fried Chicken https://www.luxurybrands.cc/ Shop Where He Used to WorkPost Malone and Crocs to Collaborate on a Second Limited-Edition ClogPost Malone Collaborated With Crocs On a Limited-Edition Style - amp It Sold Out in 10 Minutes.
Your article helped me a lot, is there any more related content? Thanks!
Thanks! I learned with Brackets at first, but vscode is much easier to use now.https://fnf-game.io/
Извлеките архив с редактором и загрузите его содержимое в корневую папку вашего сайта или CMS. https://headsoccer.pro/
Спасибо! начал изучать с Brackets, но vscode намного удобнее https://slopeio.org
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/it/join?ref=UM6SMJM3
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/join?ref=WTOZ531Y
Your article helped me a lot, is there any more related content? Thanks!
Reading your article helped me a lot and I agree with you. But I still have some doubts, can you clarify for me? I'll keep an eye out for your answers.
cloud9 хорош, но меня больше бесплатные утраивают и более быстрые: playcode.io и jsbin.com
какая из программ,может наиболее точно воссоздать таблицу? чтобы самому теги не писать долго
В каждом редакторе можно создать таблицу в визуальном режиме.