Начинающие разработчики сайтов нередко сталкиваются с понятием jQuery, что это такое, знают единицы. А ознакомление с определением ясности вносит довольно мало.
Разберёмся со значением термина, сферами и случаями использования, а также сделаем краткий экскурс в историю.
Содержание:
Историческая справка
Джон освоил HTML и начал программировать на Basic, и это пришлось парню по душе. Со временем Джон перешел на Visual Basic и занялся дизайном веб-сайтов.
Когда пришло время создать страницу с пользовательским скроллингом, программист очень разочаровался в возможностях используемых языков программирования, и принялся за JavaScript.
Уж его потенциал показался неисчерпаемым в решении появившихся за время использования VB проблем.
Набравшись опыта и создав десятки приложений, Резиг понял, что необходимо закодировать часто используемые фрагменты кода (сделать их в виде функций и подпрограмм) для эксплуатации в любом проекте на JavaScript.
Это и упростит разработку, и снимет все вопросы о браузерной и кроссплатформенной совместимости. Отсюда и началась разработка фреймворка.
к содержанию ↑Понятия
Библиотека позволяет обращаться абсолютно к любому элементу DOM для изменения его содержимого, структуры, параметров и даже оформления.
Ясность в понимании предыдущего предложения внесёт определения DOM – это универсальный кроссплатформенный (не зависит от используемой операционной системы и используемого языка программирования) пользовательский интерфейс, посредством коего программы и мини-программы (скрипты) способны открывать HTML и XML-файлы для их корректировки.
При этом правила, условия или ограничения фактически отсутствуют, что открывает перед юзером неограниченные возможности по обработке и изменению содержимого HTML.
Любой известный документ представляется в виде иерархического дерева, в коем каждая ветка и её дочерние элементы – это атрибуты, графические или текстовые объекты.
Что такое jQuery?
Из вышесказанного намного проще понять, что jQuery – это написанная на JavaScript библиотека, основанная на взаимодействии вышеназванного мультипарадигменного языка программирования с HTML документами и файлами XML соответствующего содержимого.
Посредством фреймворка или каркаса, как его чаще называют отечественные разработчики, можно легко получить доступ к гипертекстовой странице и манипулировать её структурой и элементами без каких-либо ограничений.
Основные возможности каркаса:
- обращение к любым элементам DOM для их изменения и обработки;
- совместимость с AJAX;
- огромная библиотека плагинов, особенно касающихся визуального оформления страниц;
- поддержка работы с событиями.
Для тех пользователей, которые уже знакомы с JavaScript, этого вполне достаточной. Они прекрасно знают, насколько трудоёмкой является операция выбора элементов в документе для их изменения.
То, что в JavaScript могло растянуться на страницу, в jQuery сокращено в разы.
Так код выглядит на Java:
<script>
var elem = document.getElementById(‘abzatc’);
var elem = $(‘#abzatc’);
</script>.
Аналогичный фрагмент кода на jQuery: . Что это, если не упрощение работы? Да и понять, о чём идёт речь во втором случае сможет любой, кто знаком с основными тегами HTML.
Тут даже программистом быть не нужно. Ещё упростит освоение и использование библиотеки знание CSS.
Оба куска кода выберут параграф с указанным идентификатором для его обработки.
к содержанию ↑Основные преимущества
Разобравшись со сферами применения фреймворка и основными преимуществами, которые он даёт разработчику, пришло время рассмотреть и остальные доводы, которые заставляют программистов переходить на jQuery.
Кроссплатформенность и кроссбраузерность
Благодаря jQuery отпадает необходимость заботиться о синтаксисе и особенностях взаимодействия различных браузеров и операционных систем с кодом ввиду идентичной реализации работы фреймворка во всех средах.
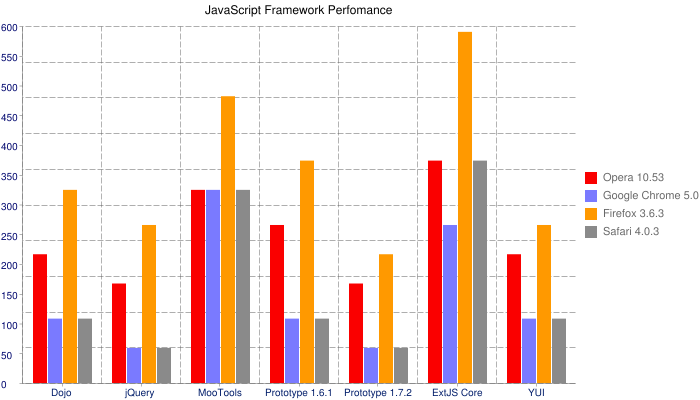
Скорость работы с селекторами и простота эксплуатации AJAX
Независимые тесты демонстрируют, насколько быстр jQuery на фоне аналогичных библиотек. И это без использования кэшей, когда нужно многократно обращаться к одному элементу.
Молниеносность достигается благодаря использованию селекторов – механизму быстрого обращения к любому объекту HTML-документа.
Еще больше функций
Хотите расширить возможности фреймворка? Пожалуйста. Скачивайте подходящие расширения для него. Среди всех плагинов очень много расширений для сортировки, выбора, перемещения и т. д. элементов.
Отдельно стоит группа дополнений, отвечающих за графический интерфейс и дизайн страницы (добавление новых окон, подсказки, автозаполнение, анимация, работа с изображениями).
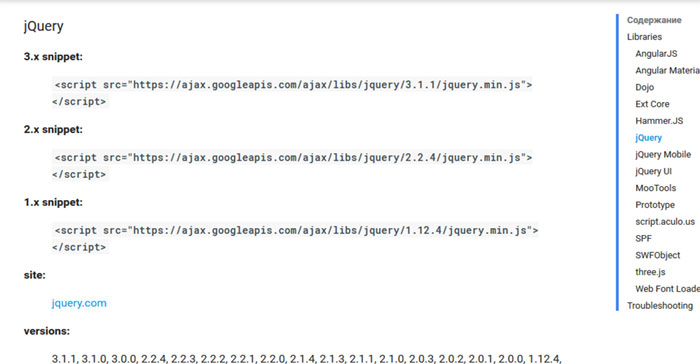
Использование
Подключение jQuery осуществляется как написанного на JavaScript из репозитория Яндекса или Google. Вся работа с библиотекой ведётся посредством функции $ и разделяется на два типа:
- сначала получаем нужный объект посредством синтаксиса $() путём передачи функции CSS-селектора, который подпадает под критерий, затем обрабатываем его посредством нужного метода;
- вызываем глобальные методы в указанного в функции $() объекта.
Эксплуатация фреймворка возможна только после полной загрузки страницы на компьютер пользователя.












隐私和数据安全是网课代上 http://www.hotessay.net/our_service5.php 需要特别注意的风险。使用代上服务需要提供大量个人信息,包括学术账户、课程信息、联系方式等。如果这些信息被不良服务提供者滥用或泄露,可能会对学生的隐私和安全造成严重威胁。因此,学生在选择代上服务时,应确保服务提供者具备完善的信息安全保护措施。可以选择使用加密通信工具,避免通过不安全的渠道传输敏感信息。此外,学生应避免向服务提供者提供过多的个人信息,仅提供完成任务所必需的信息。同时,学生应定期更改学术账户密码,防止信息泄露。