Прототипирование сайта – этап в разработке сайта, который предопределяет будущий пользовательский интерфейс ресурса, удобство его эксплуатации клиентом и проводится ещё до написания кода.
Прототип представляет собой схему, нарисованную от руки, в графическом редакторе или специализированном приложении.
Рассмотрим подробнее, что собой представляет данный этап разработки сайта, каковы разновидности прототипов бывают, какие требования предъявляют к ним заказчики и что называется хорошим прототипом.
Содержание:
Введение
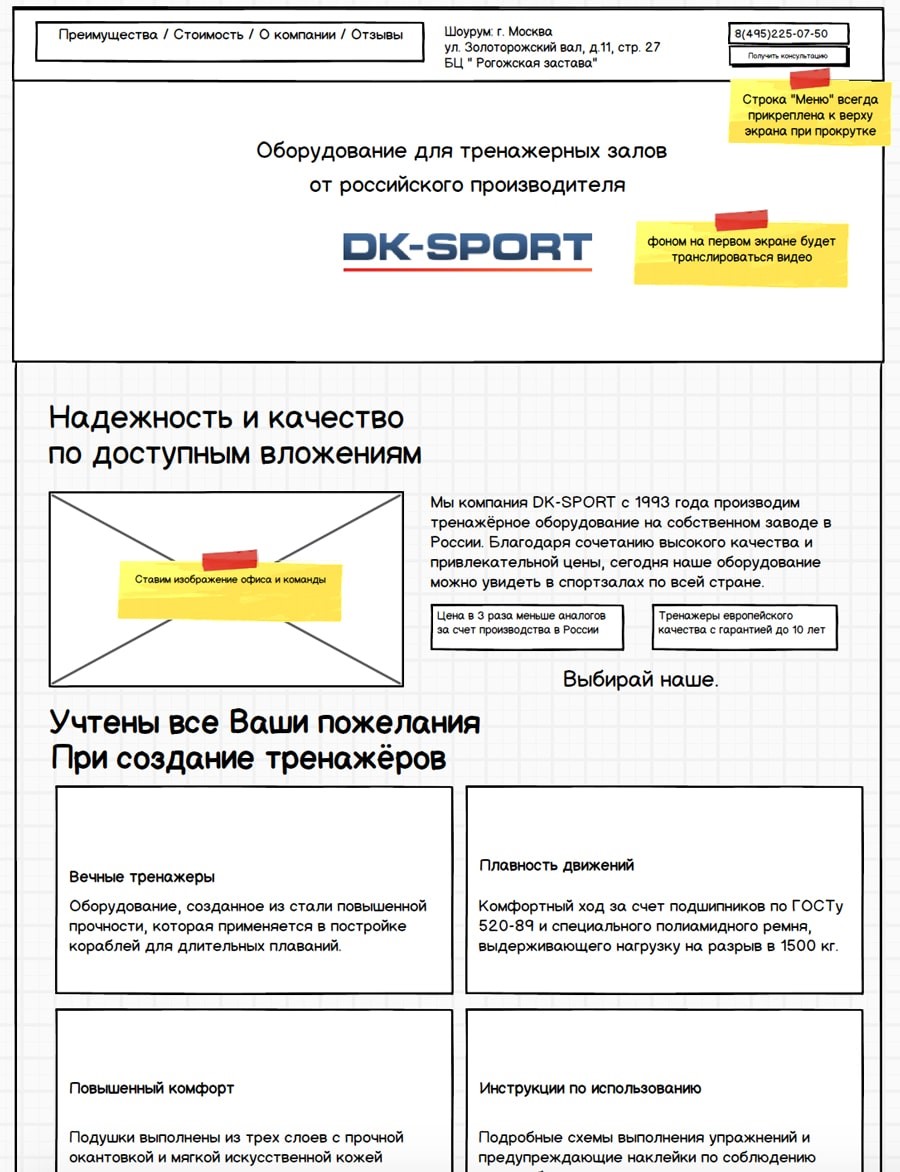
Любая работа, связанная с творчеством, требует предварительного анализа, продумывания и создания схем, чертежей, эскизов, коим является и прототип – это результат прототипирования – эскиз или набросок страниц со всеми элементами, которые на них будут:
- меню и прочие элементы навигации;
- кнопки и формы;
- ссылки;
- изображения, анимация и иные мультимедийный файлы;
- таблицы и т. д.
На данном этапе нет места красоте, ни о каких элементах дизайна речь не идёт. Главная задача – понять:
- что где будет находиться;
- как пользователь будет взаимодействовать с ресурсом;
- как осуществляется обратная связь, взаимодействие страницы с пользователем, если она динамичная.
Он позволяет согласовать с заказчиком многие моменты в структуре сайта, вникнуть в тонкости того, что хочет клиент увидеть в конечном продукте.
Если прототип будет иметь изъяны, верстальщику, дизайнеру и программисту может потребоваться переделать немалую часть своей работы.
Такие доработки выливаются в задержки и дополнительные финансовые затраты (или убыток).
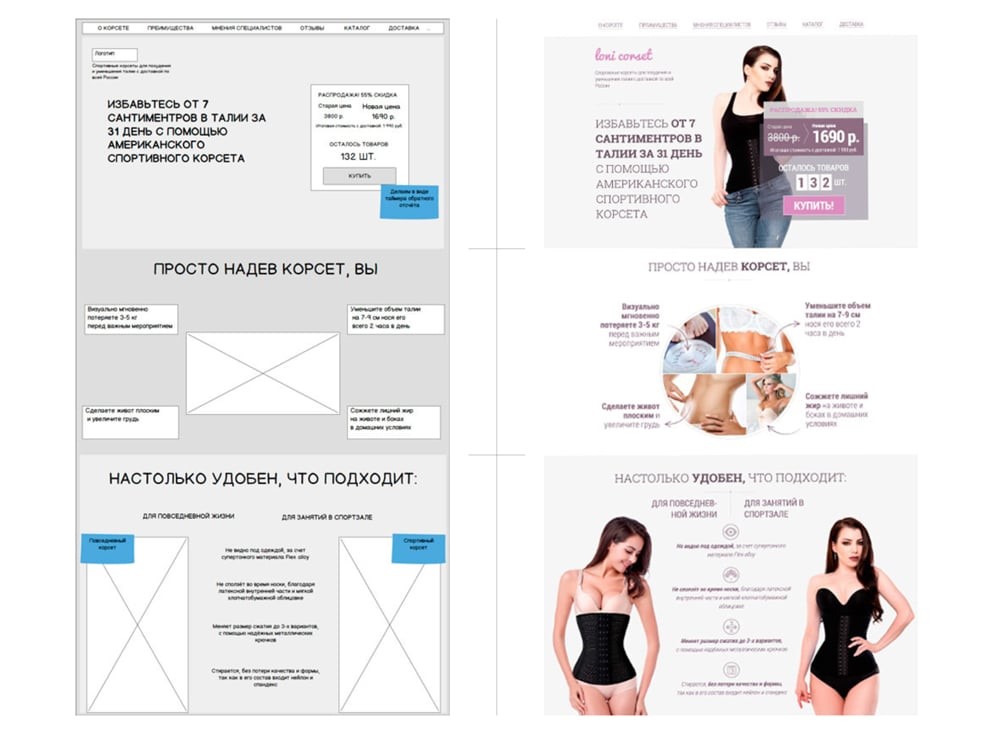
Многие путают прототип с макетом, так вот: макетом называют схему сайта с проработанным дизайном, где место геометрических фигур занимают готовые элементы страницы. По сути, это следующий этап в разработке.
Правильный протопит
С целью уметь определять качество работы на этапе прототипирования любому человеку необходимо знать критерии правильного и эффективного каркаса.
- Скорость – он должен создаваться быстро и так же быстро изменяться (редактироваться).
- Уникальность – прототип не должен быть шедевром. Это лишь один из этапов создания сайта, и при отвержении его заказчиком не следует переживать, что данный образец не будет воплощён в жизнь.
- Эффективность – прототип создаётся на основании опыта дизайнера и требований рынка. Необходимо сделать макет, лучший, чем у конкурентов, шагая в ногу со временем и внедряя новые, но только эффективные и зарекомендовавшие себя элементы.
- Детализация – применимо не ко всем проектам.
- Доступность – любой член команды имеет доступ к эскизу хотя бы в режиме чтения.
Разновидности
Видов и методов реализации прототипов несколько, и каждый из них применим к тому или иному проекту, обладает своими сильными и слабыми сторонами.
Делятся прототипы на два вида:
- статический – в его состав входят исключительно неактивные элементы – выполнение действия требует запуска нового файла (перейти на новую страницу кликом по соответствующем элементу меню не получится, нужно открывать файл, где эта страница спроектирована);
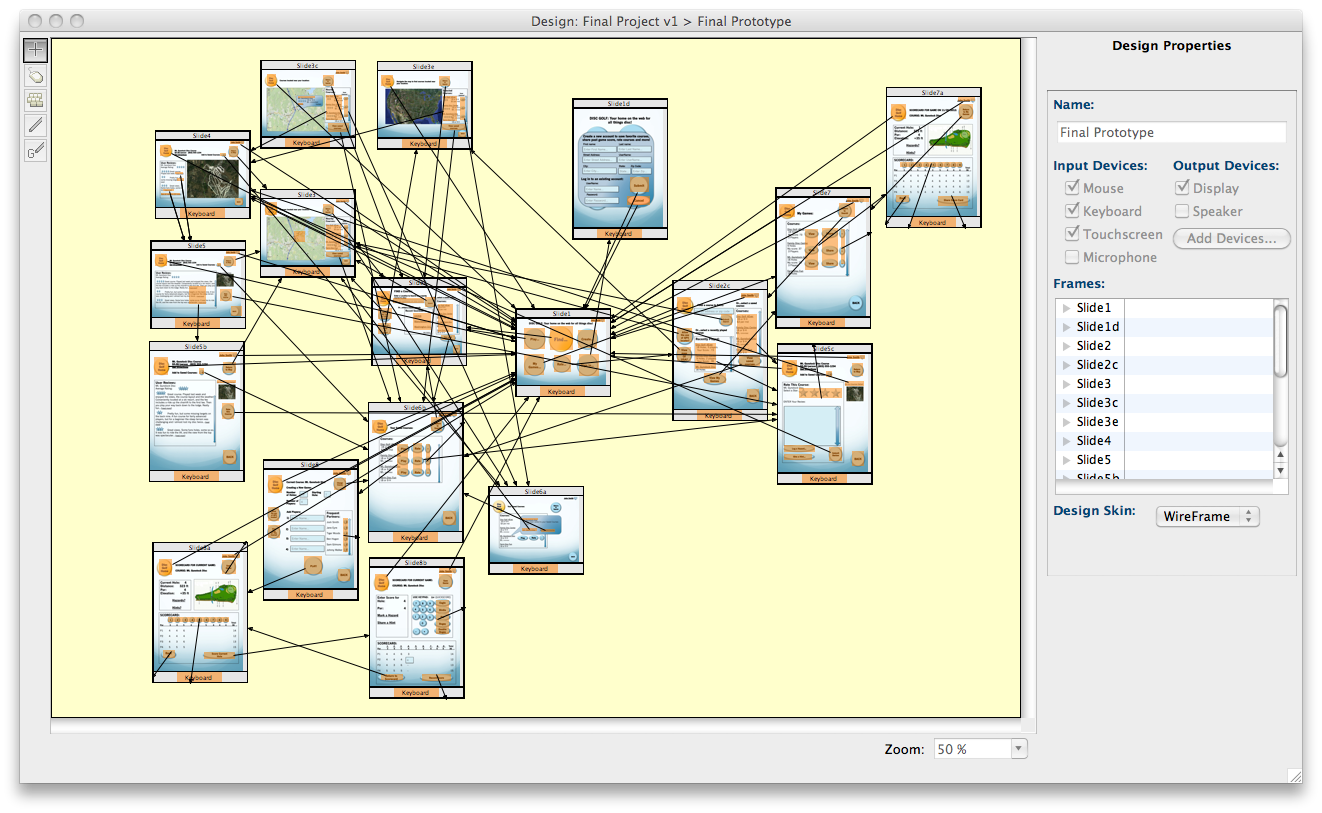
- динамические – состоит из активных элементов, для осуществления какой-либо операции всего-навсего щелкаем по необходимой пиктограмме.
Для одностраничных сайтов преимущественно используются статичные, тогда как для больших ресурсов и порталов лучше прибегнуть к динамическим каркасам.
Последние усложняют сам этап создания макета, поэтому многие разработчики стараются прибегать к помощи первых.
к содержанию ↑Концепции реализации
В общем случае при создании прототипа можно пойти четырьмя путями:
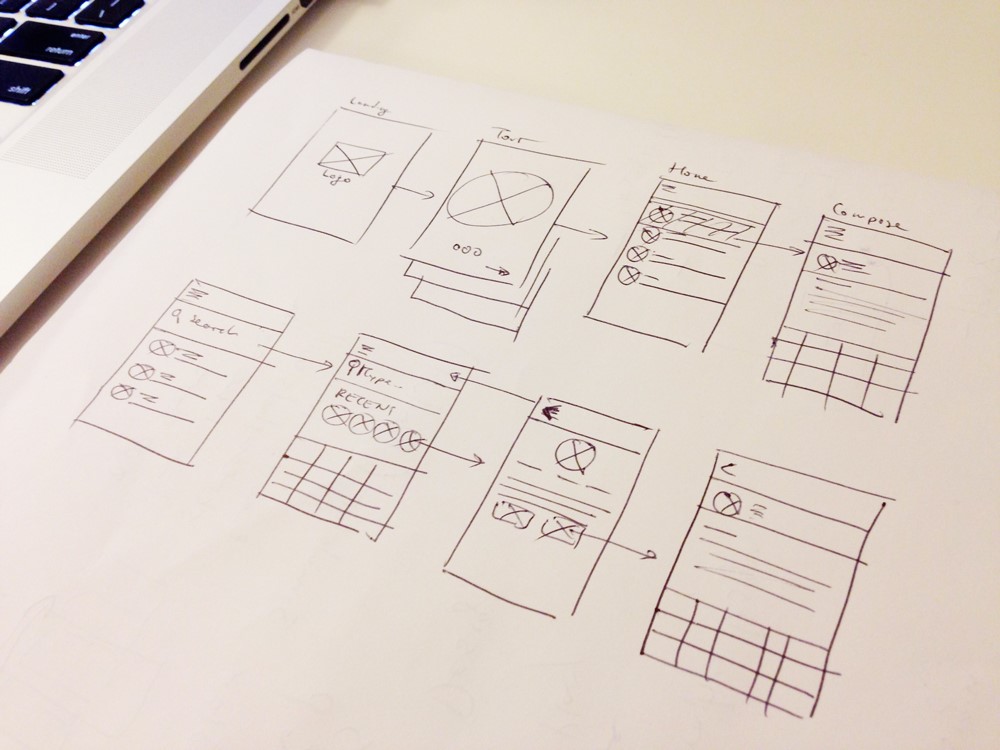
- олдскул – дешево и сердито – берём карандаш, листики бумаги, чертежные принадлежности и аккуратно, насколько это возможно, чертим/рисуем элементы страниц;
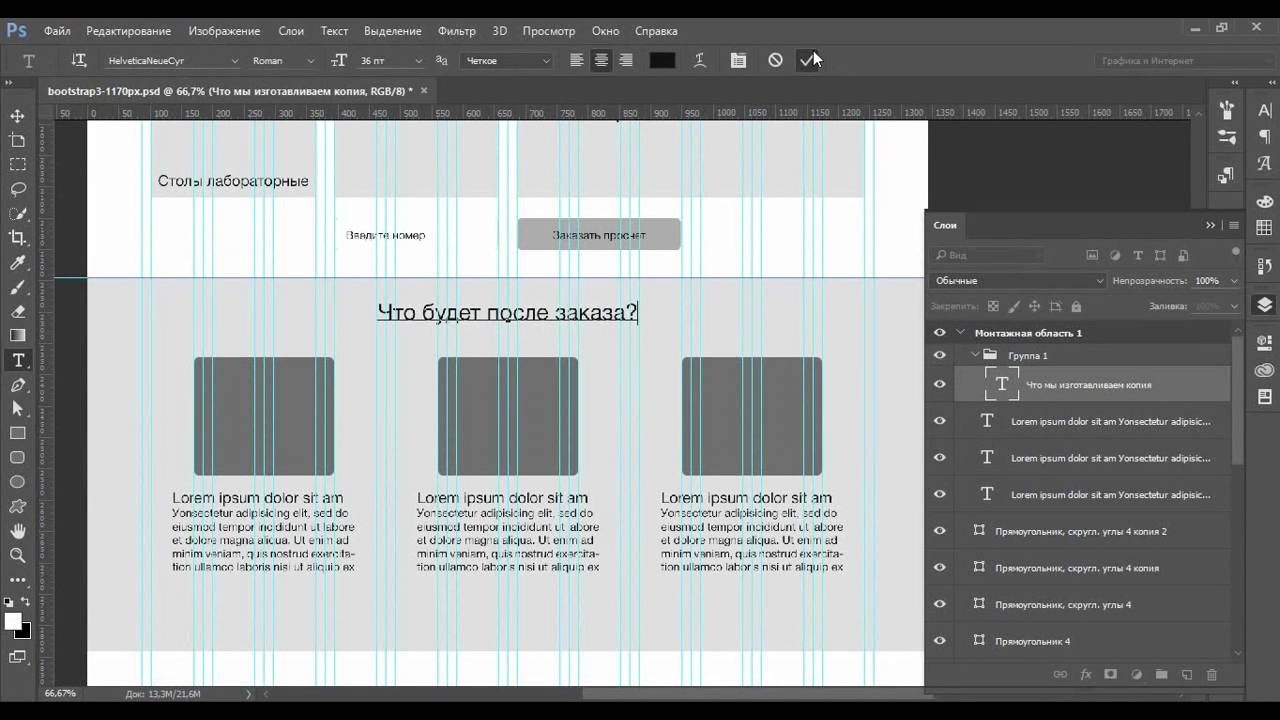
- графический редактор;
- интерактивная доска;
- специализированный инструмент.
Бумажная
Пользуется спросом при работе над простыми проектами, когда структура ресурса несложная.
- не требует освоения графических приложений;
- скорость создания и переделывания;
- возможность редактирования (если применялся карандаш) и комментирования;
- легко воспринимается;
- низкая себестоимость.
- отсутствие интерактивности;
- при наличии множества ошибок придётся переделывать заново;
- в зависимости от умений дизайнера, может иметь неприятный внешний вид и недостоверность габаритов блоков, расстояния между ними.
Графические редакторы
Для создания эскиза сайта могут применяться приложения, созданные для рисования схем, черчения чертежей и графические редакторы (программы для рисования).
Особенности (в зависимости от выбранного продукта):
- многие программы требуют наличия определённых знаний и квалификации, как например, Photoshop;
- возможность экспорта в html;
- не всякий формат файлов можно открыть без дополнительного ПО, если схема сохраняется в присущем приложению формате, например, psd для Photoshop;
- далеко не весь софт бесплатный;
- невозможно сделать интерактивную схему для перехода по страницам единым кликом по элементах прототипа;
- скорость работы заметно уступает варианту с листком бумаги и карандашом.
Плюсы применения программного обеспечения:
- каркас легко подкорректировать;
- соответствие пропорций при должном выполнении;
- эстетичный внешний вид;
- высокая детализация и степень масштабирования (особенно в векторных редакторах);
- любой участник проекта может получить доступ к результату работы.
Читайте также:
Что такое jQuery: где используется и какие преимущества дает разработчикам
Как скорость оперативной памяти влияет на игры и работу в программах?
Dropbox — что это за программа и как ее использовать: [инструкция]
Рассказываем об NDA: как правильно оформить договор и какая есть ответственность за его нарушение
Специальное программное обеспечение
На рынке довольно много приложений для прототипирования со схожими и сильно отличающимися функциям.
Часть из них доступна бесплатно, за многие придётся выложить небольшую сумму.
Кратко рассмотрим наиболее популярные из них.
- Axure RP Pro – платная и дорогая. Профессиональный инструмент, поддерживающий кликабельные прототипы и их экспорт во множество форматов, в том числе html, элементы проекта имеют массу свойств и отображаются в древовидной структуре.
http://www.axure.com/p101_5.aspx
- Визуальный редактор Dreamweaver – позволяет делать сложные проекты путём перетаскивания в окно готовых элементов и редактировать полученный код вручную, поддерживает интерактивность.
http://www.adobe.com/products/dreamweaver
- Visio из пакета офисных программ от Microsoft – профессиональная среда для работы с макетами, схемами и диаграммами. Высокая стоимость перекрывается возможностью совместной работы над проектом, что отличает программу ото всех конкурентов.
- Prototype Composer – один из немногих бесплатных редакторов для Windows.
http://www.serena.com/products/prototype-composer/index.html
- CogTool – простое приложение для работы с макетами, оценивающее скорость выполнения операций.
Особенности:
- очень гибки;
- эстетичный вид конечного продукта;
- возможность быстрого редактирования;
- создание интерактивных прототипов (не во всех программах);
- экспорт в графический формат или html;
- проект доступен всей команде;
- почти везде требуются навыки работы с ПО или время на его освоение;
- многократное масштабирование;
- не позволяют открыть общий доступ к файлу и работать над ним из нескольких компьютеров одновременно.
Сюда же можно отнести и онлайн-сервисы с соответствующим функционалом и дополнения для интернет-обозревателей (Pencil для FireFox). Увы, они не поддерживают русский язык и обладают рядом незначительных особенностей.
Правильный подход к прототипированию позволяет существенно сэкономить время на правки и доработки, согласовать с заказчиком все моменты будущего ресурса, продумать навигацию и реакцию элементов страницы на действия пользователя.
Он должен выполняться быстро, качественно и ответственно, быть доступным всем разработчикам, которые работают на следующих этапах.
Чтобы набросать любой прототип, нужен минимум знаний (на бумажке), для серьёзных проектов придётся освоить одну или несколько программ, а также обзавестись знаниями и опытом в отрасли, в том числе дизайне, маркетинге, психологии, продажах.















Добавить комментарий