Многие молодые люди желают связать будущую профессию с разработкой сайтов. Естественно, не все хотят быть программистами, часть из них их вполне устраивает веб-дизайн.
Обучение этой профессии с нуля – дело не легкое, ведь кроме навыков работы в графических редакторах необходимо быть креативным человеком, хотя бы немного разораться в коде (знать CSS и HTML), уметь общаться с заказчиком на одном языке и т. д.
Давайте разберёмся, с чего начинать обучение веб-дизайну, какие знания для творчества понадобятся, где и в каком порядке их добывать, сколько времени уделять практическим занятиям, как обзавестись первым опытом и заказом…и с массой сопутствующих вопросов.
Cодержание:
Этап первый – выясните, почему вы хотите этим заниматься
С одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда.
Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать.
Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто.
И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству.
И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.
Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему.
Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь.
Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается.
В задачи этих людей входят:
- работа над логической структурой страницы – дабы любому начинающему пользователю всё было понятно, он с первого раза смог отыскать то, что ищет, все важные ссылки должны быть на виду;
- разработка наиболее рационального способа подачи контента – способность заинтересовать посетителя, заставить его подольше задержаться на ресурсе, полистать страницы сайта;
- графическое оформление – где какие элементы будут размещаться, какими будут кнопки и надписи после клика, как осуществляется взаимодействие с клиентом, как и что будет изменяться в процессе работы посетителя, изменения масштаба и т. п.
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов.
Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону.
Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья.
Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
Интернет-технологии стремительно развиваются, а вместе с ними повышаются и требования к разработчикам. Сначала красивая эстетичная и яркая страница были задачей художника.
Нынче различают целых семь направлений в их оформлении, и это только основных.
Жесткий
Старый как само сайтостроение вид оформления страниц, не требующий прикладывания усилий, отлично подойдёт для новичков.
Суть заключается в том, что все элементы ресурса размещаются в виртуальных ячейках таблицы с фиксированными размерами, которые задаются дизайнером.
Такая страничка будет абсолютно одинаково выглядеть на всех устройствах, независимо от платформы и размера экрана.
И это не значит, что подобный ресурс отсталый, ведь опытный разработчик с применением жесткого дизайна может создать прекрасно оформленный сайт, а корректировка чего-то в таком случае занимает считанные минуты.
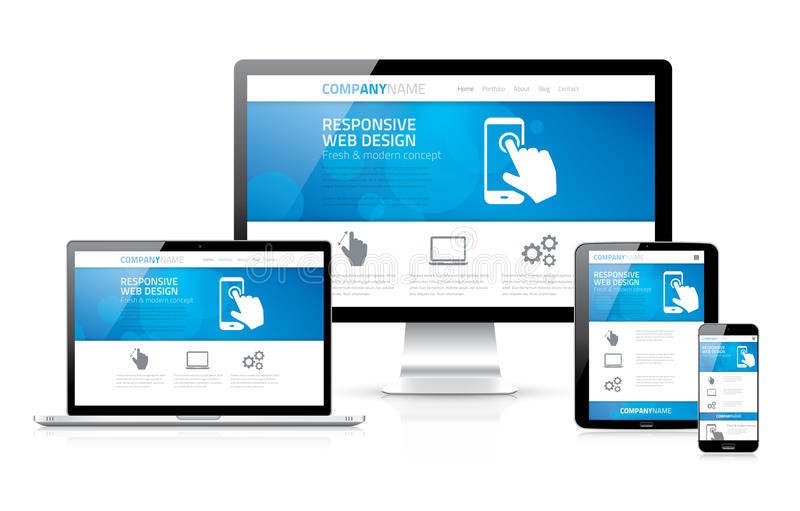
Гибкий
Сложностями подобного дизайна являются:
- отсутствие гарантии, что на старых «квадратных» и огромных широкоформатных дисплеях ресурс будет отображаться правильно, без растягивания или сжимания содержимого;
- далеко не все браузеры нормально справляются с обработкой так называемых гибких ячеек, да и интернет-обозреватели, созданные на различных движках, делают это каждый по-своему;
- на подгонку и доведение проекта до идеала уходит много времени.
Комбинированный
Текстовый
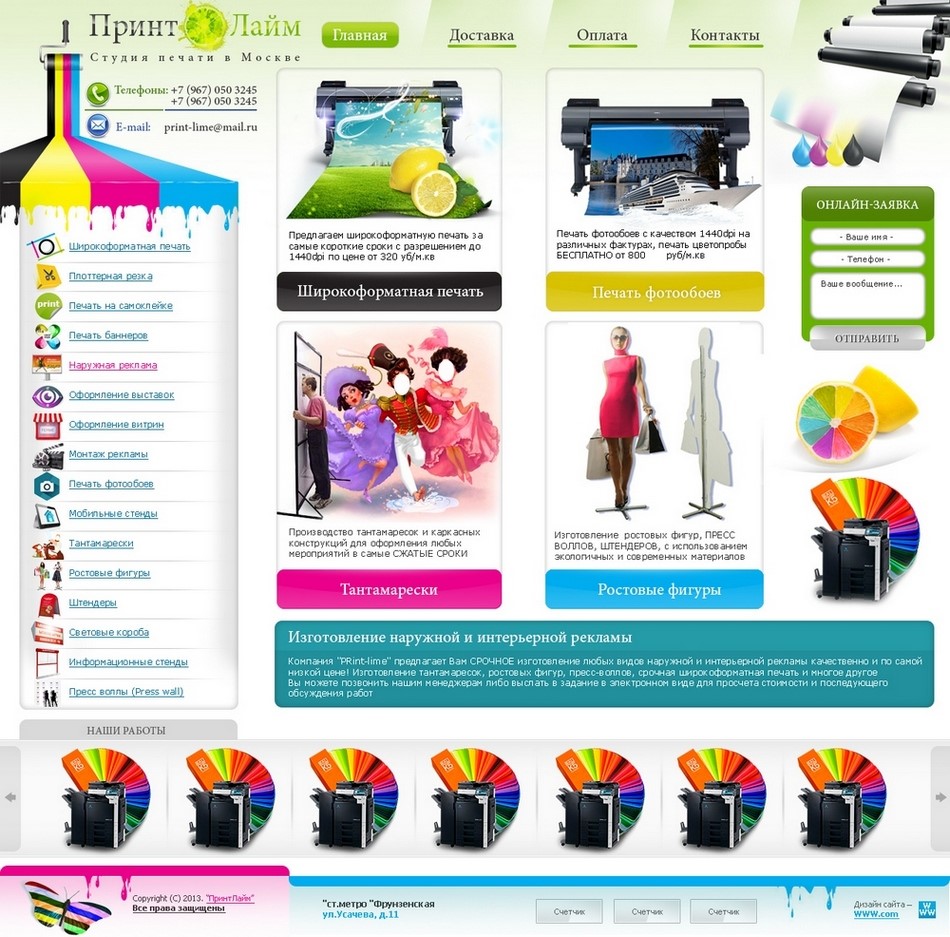
Полиграфический
Недостатком полиграфического дизайна является понижение скорости загрузки сайта из-за наличия, как правило, обильного количества растровых рисунков, да ещё и в высоком разрешении.
Интерфейсный
Динамический
Наиболее трудоёмкие, сложные варианты оформления веб-страниц. Данный тип дизайна заключается в размещении на странице динамического контента (анимация, скрипты, двигающиеся и изменяющиеся элементы, широкоформатные видео).
Для реализации замыслов придётся изрядно попотеть, а, чтобы посетитель был доволен и всё работало, как задумано, нужны не только мастерство владения графическими редакторами, но и навыки оптимизации, кто же захочет подолгу ожидать появления какой-либо красочной трехмерной кнопки. Зато отлично проработанный ресурс всегда привлекает своей красотой, оригинальностью и художественными решениями, в независимости от наполнения.
Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
Прежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция.
Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь.
Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования.
Так сложилось, что Photoshop стал самой востребованной программой для графического дизайна и используется фактически во всех сферах, где нужна обработка изображений.
Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом.
В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.
Также стоит обратить вниманием на Sketch (только для OS) – ближайшего конкурента Photoshop.
Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало.
Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям.
Обязательно выберите наиболее удобный текстовый редактор, поддерживающий синтаксис и подсветку: VIM, Sublime, Axure RP.
Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
Интернет тем и хорош, что позволяет бесплатно обзавестись книгами, которые ещё десяток лет назад пришлось бы приобретать или искать в единомышленников.
С популяризацией профессии веб-дизайнера и количество книг по теме увеличилось. Без наставника и учителя книга – лучший способ получать знания.
Обучение веб-дизайну с нуля следует начинать с той литературы, где даются основные понятия, теория и небольшие практические задания:
- В. Дунаев «Основы Web-дизайна. Самоучитель» – приведены основные понятия, которые позволят разобраться с каждым этапом разработки сайта. Даны основы использования скриптов, HTML, CSS, приведены практические примеры
- Патрик Макнейл «Настольная книга веб-дизайнера» — поможет начинающим дизайнерам создавать эффективные интерфейсы любого типа: от одностраничных сайтов до интернет-магазинов и крупных интернет-порталов.
- Дженнифер Нидерст Роббинс «Web-дизайн. Справочник» — третье издание, где автор делится опытом многолетней работы в динамически развивающейся отрасли — web-дизайне. Особое внимание уделено работе с изображениями, подготовке материалов сайта к печати и публикации и использованию Java-скриптов.
Кроме отечественных авторов необходимо знакомиться и с книгами западных дизайнеров, именно от них можно узнать о чем-либо новом в области.
Англоязычные книги не всегда оперативно переводятся, так что хорошее владение английским будет только в плюс развивающемуся техническому художнику.
При выборе литературы стоит опираться не столько на описание книги, сколько на отзывы практикующих дизайнеров о ней.
к содержанию ↑Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Основными элементами являются:
- Логотип – занимает, как правило, центральную часть страницы и отличает ресурс от иных;
- Элементы навигации – размещается вверху страницы горизонтально, реже – вертикально и содержит ссылки на основные разделы;
- Футер – строка внизу сайта с данными о разработчике, правах, ссылки, кнопки «Поделиться»;
- Основной блок, где размещён контент – занимает основную часть экрана, текст всегда сопровождается рисунками, таблицами, схемами, анимацией и т. д.
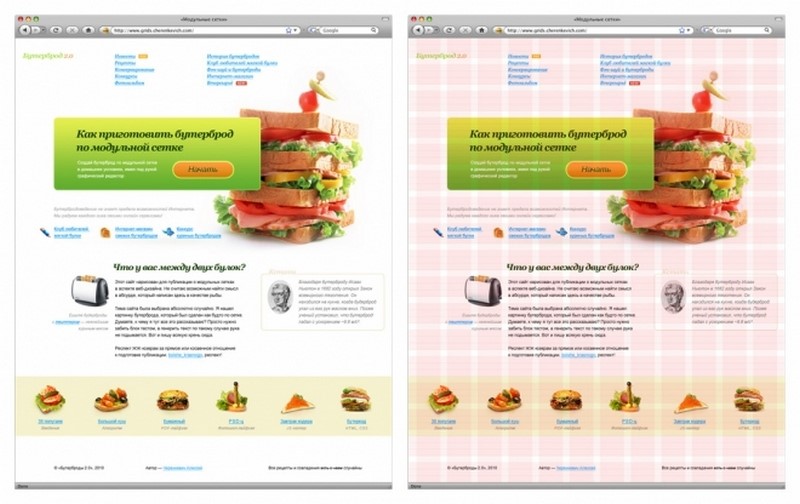
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.
к содержанию ↑Этап шестой – онлайн-тренинги
Практикующие дизайнеры всегда готовы поделиться опытом и знаниями о новых достижениях в области, не за бесплатно, конечно. Способов попасть на подобные курсы, в общем-то, два:
- посещение семинаров и тренингов;
- участие в обучении по сети (удалённо).
Выбирайте подходящие занятия, исходя со своих знаний, опыта и направления, в котором реализуете свой творческий потенциал. При прохождении курсов обаятельно закрепление теории на практике.
Этап седьмой – найдите единомышленников
В трудовой деятельности важно общаться с людьми, которые занимаются тем, чем и вы.
Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного.
Для этого сообщества в социальных сетях есть, тематические форумы и сайты:
к содержанию ↑Этап восьмой – следите за трендами и тенденциями
Чтобы быть готовым ко всему при работе с заказчиком в области, где ни дня не проходит без новинок, нужно постоянно следить за новыми разработками, решениями и технологиями.
Они и визуальный вид сайтов изменяют к лучшему, и оптимизируют загрузку ресурса, и эмоциональную привлекательность страницы повышают.
Проще всего посещать ресурсы, где опытные и не очень дизайнеры выставляют свои работы на показ:
Не бойтесь скопировать что-либо у других для своего нового проекта и поделиться готовыми работами.
к содержанию ↑Этап девятый – попробуйте свои силы на фриланс-бирже
Работать техническим художником можно как самому от себя, так и на какую-либо фирму. Начинающим пользователям лучше набираться опыта на биржах фриланса:
Работаем поначалу за дёшево: берём недорогие заказы и долго и усердно трудимся над их выполнением, пока заказчик не останется довольным.
Удачные проекты – это опыт не только в дизайне, но и в общении с различными клиентами, пополнение пока ещё пустого портфолио работами.
Побольше внимание уделите заполнению профиля и расценкам на работу.
Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу.
Этап десятый – превратите веб-дизайн из хобби в профессию
Заниматься дизайном сайтов обычно начинают студенты и молодые люди, для которых это занятие становится увлечением.
Они выходные и вечера посвящают любимому делу, а когда набираются немного опыта и увлечение приносит первые доходы, всерьёз подумывают о смене рода деятельности.
Вот только бросить работу и перейти на вольные хлеба или заменить текущее место работы на комфортное кресло в офисе за компьютером многие опасаются.
Тут и недостаток опыта сказывается, и невысокие шансы отыскать заказчика или обзавестись постоянными клиентами, и стабильного заработка в случае работы на биржах фриланса и соответствующих форумах никто не гарантирует.
И все же, если занятие по разработке графических интерфейсов сайтов привлекает, превращать его в основную профессию определённо стоит, и затягивать с этим не обязательно.
Со временем и знания появятся, и опыт, и постоянные заказы.
А если хочется большей стабильности, обратите внимание на работу в офисе среди единомышленников с возможностью периодически работать удалённо.
Главное, стремиться становиться лучше, постоянно развиваться и получать удовольствие от того, чем занимаешься!
























CREDIT Courtesy of Plan https://www.butyguccipl.pl/pc/buty-meskie/meskie-tenisowki/
She was bornKatherine https://www.butyguccipl.pl/pc/buty-meskie/meskie-tenisowki/
How does The North Face get people outsideTS We https://www.luxurybrands.cc/Jerseys-cr-Nfl+Jerseys.html do things like the Explore Fund which is a grant-giving organization that encourages people to get into the outdoors.
CREDIT Courtesy of Rue 21Saks OFF 5thSaks OFF 5th teamed https://www.luxurybrands.cc/Down+Jacket-cr-Canada+Goose+down+jacket.html up with The Phluid Project on a gender-neutral capsule collection and 100 of net proceeds from the sales will go to The Phluid Foundation to ensure safe spaces for members of the LGBTQIA+ community whoare most in need.
Соблюсти все почти пункты можно работая в студии. Студия дает клиентов, предлагает тренды. Если хорошая студия, то есть и тренинги, и стажировки.
https://digiturkinternet.org" title="digitürk süper lig ve internet" rel="nofollow ugc">digitürk süper lig ve internet
https://webtasarimci.org" title="en iyi web sitesi yapan firmalar" rel="nofollow ugc">en iyi web sitesi yapan firmalar
Согласна. Все это можно воспроизвести только в хорошей дизайн-студии. Я, правда, по началу полтора года работала на фрилансе и это дало отличный старт. Потом вместе с одной моей знакомой устроились в дизайн-студию, небольшую, новую, но все же. Там я отработала 2 года, а знакома работает до сих пор. Лично я могла бы там остаться, но увидела на авито более привлекательное место работы - раскрученное диджитал-агенство, куда приглашлали на работу опытных веб-дизайнеров с возможностью командировок за границу, обучением и высоким доходом. Во все это я слабо верила, но попробовать хотелось. Каким-то чудом меня туда приняли на стажировку и вот спустя 2,5 года работы я действительно получаю неплохую зп, сотрудничаю с крутыми специалистами и уже побывала в 3-х странах!)))
Соблюсти все почти пункты можно работая в студии. Студия дает клиентов, предлагает тренды. Если хорошая студия, то есть и тренинги, и стажировки. У меня по большей части были проектные работы, потом через знакомых устроился в фирму, потом на авито нашл подработку, только после 2 лет там смог определиться с направлением, выработал свой стиль и нашел более-менее приличную фирму.