Рассмотрим, как создать и добавить счетчик Яндекс Метрика на сайт.
Для успешного развития и продвижения ресурса важно всегда быть в курсе последних тенденций в сфере веб-разработки и создания контента.
Привлечь больше пользователей на сайт можно с помощью детального анализа посетителей – основной источник контента, возраст аудитории, что делают читатели на сайте, как долго просматривают страницу и другие параметры поведения.
Содержание:
Почему нужно использовать метрику?
В первую очередь Яндекс Метрика позволяет адаптировать сайт под запросы пользователей.
Второе – с помощью отслеживания действий читателей можно узнать, насколько хорошо проходит рекламная кампания и как аудитория находит ваш ресурс (поисковые системы, социальные сети, форумы, другие источники).
После добавления Метрики на сайт можно не только отслеживать все указанные выше показатели, но и просматривать эффективность нововведений, получать рекомендации по привлечению людей на ресурс.
Особенности сервиса
Главная особенность метрики от Яндекс заключается в универсальности сервиса.
Он подойдет как для небольшого блога, так и для крупных новостных порталов, интернет-магазинов, бизнес-сайтов и ресурсам крупных компаний.
Преимущества:
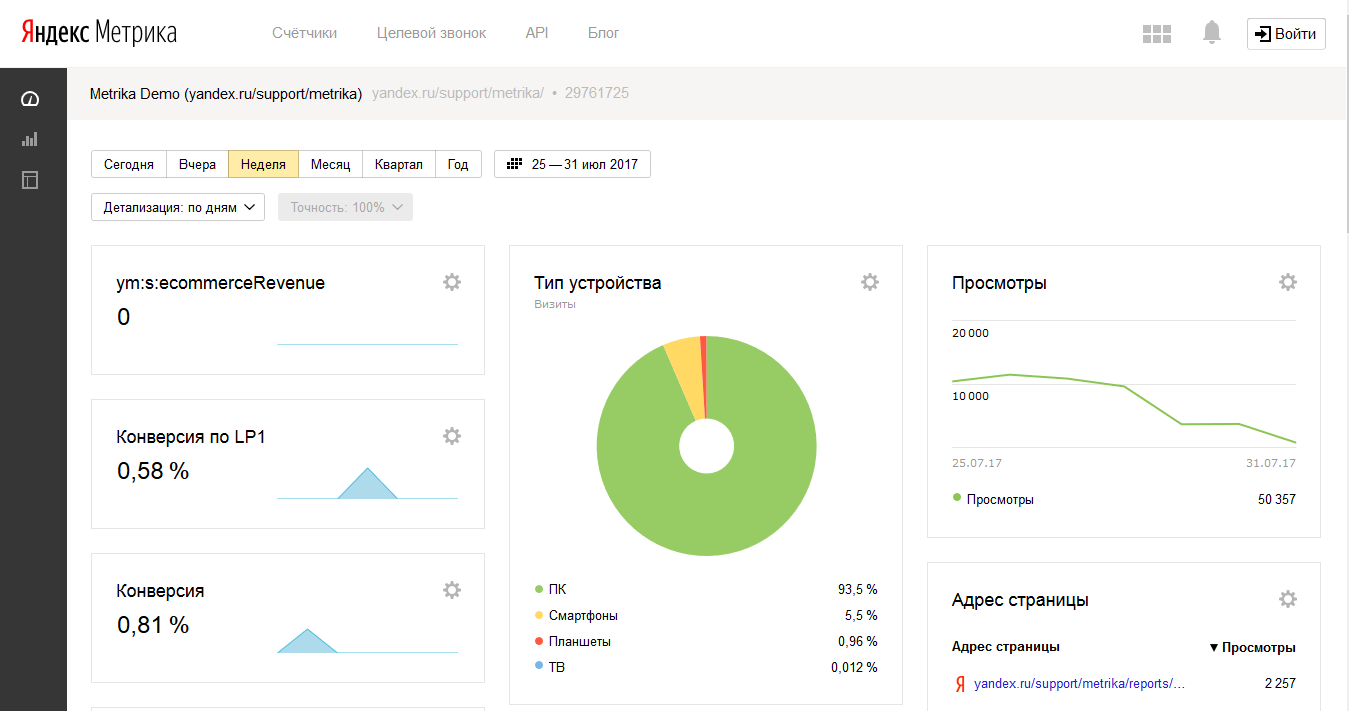
- Доступ к тепловым картам – диаграммы и графики показателей, в которых все изменения и их эффективность выделены разными цветами. Это упрощает процедуру анализа;
- Бесплатное распространение. Зарегистрироваться в Яндекс и создать метрику может любой человек бесплатно. Платных функций внутри сервиса нет;
- Возможность задать конверсию исходя из указанной цели. Всего можно настроить не более 200 целей для одного созданного счетчика;
- Просмотр действий одного конкретного пользователя;
- Можно отслеживать оффлайн-данные.
Добавление аналитики
Создание метрики можно разделить на несколько этапов.
Рассмотрим, как быстро создать эффективную аналитику для сайта.
Вход в учетную запись
Для работы с любым из сервисов Яндекса нужно быть зарегистрированным в системе.
Если у вас уже есть аккаунт Яндекса, авторизуйтесь. Создать новую страницу можно на главной странице поисковой системы Yandex.ru.
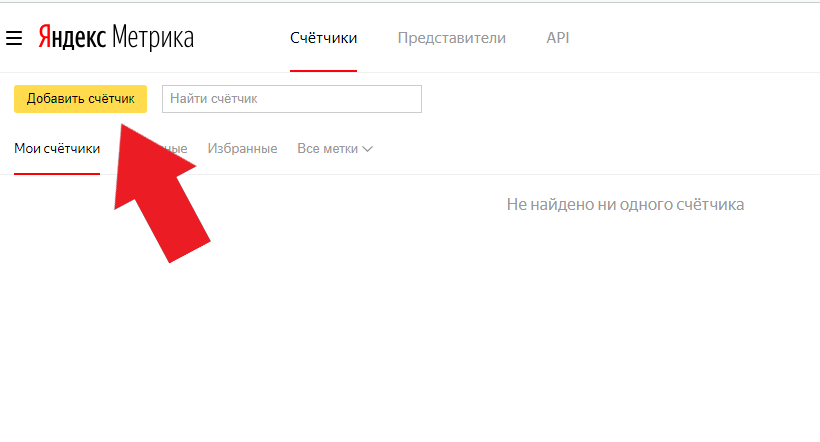
После входа в свой аккаунт нужно перейти на сайт Метрики и нажать на клавишу :
Создание счетчика
В новом окне нажмите на
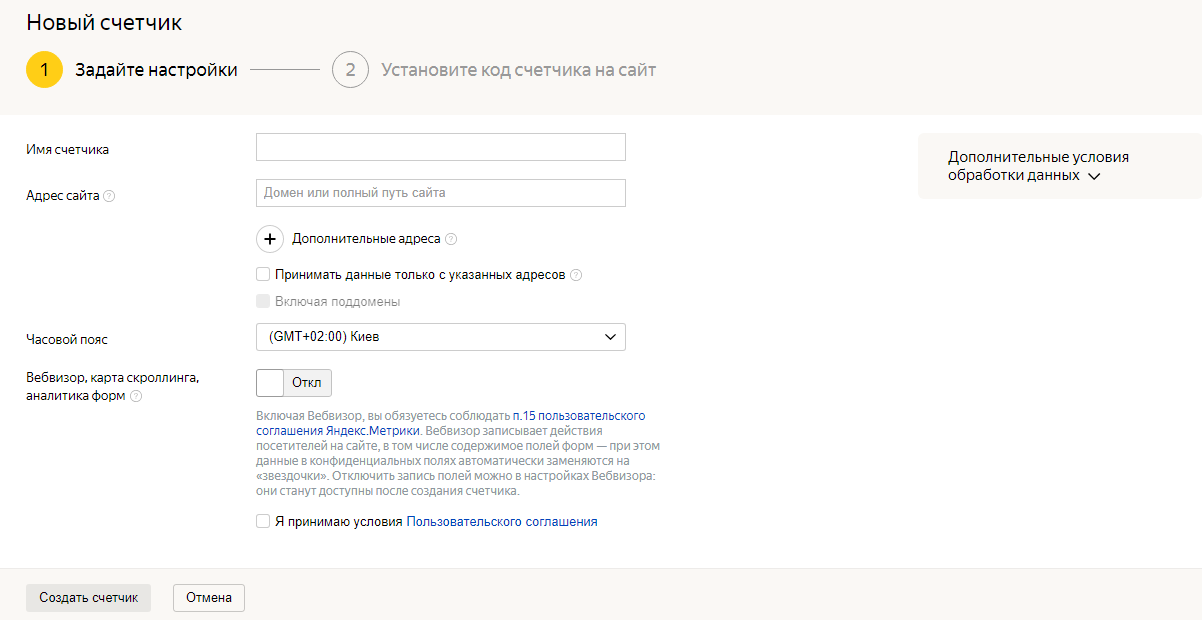
Далее откроется окно конструктора метрики. Сначала укажите название счетчика.
Если вы занимаетесь поддержкой или администрированием сразу нескольких сайтов, советуем в поле указать название ресурса, чтобы в дальнейшем было удобнее находить нужную метрику.
Укажите ваш домен или просто адрес главной страницы сайта. Также, можно ввести дополнительные адреса, если такие есть.
Часто посторонние ресурсы используются разработчиками для более эффективного сбора и анализа данных посещаемости.
Выберите часовой пояс вашей страны или режима работы ресурса. Это важно для создания суточной статистики притока и активности пользователей.
Включение ползунка позволит отслеживать абсолютно все действия посетителей сайта – движения мышкой, пролистывание страниц, последовательность всех действий.
Для завершения процедуры добавления нового счетчика согласитесь с условиями пользовательского соглашения и нажмите на .
Формирование аналитики
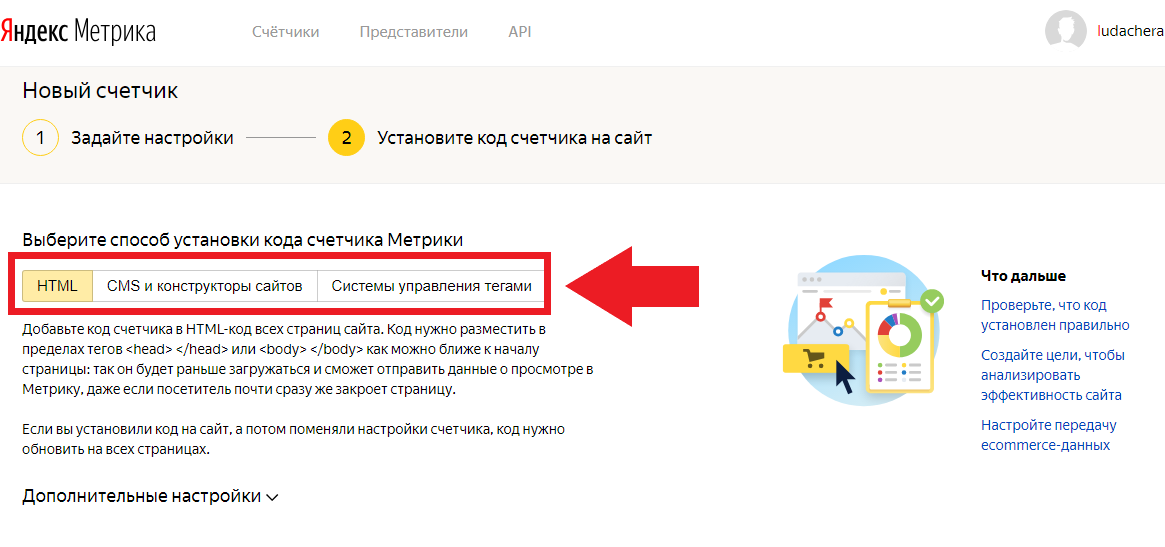
После формирования счетчика появится окно с описанием всех способов добавления метрики на сайт.
Ниже появятся рекомендации по добавлению счетчика.
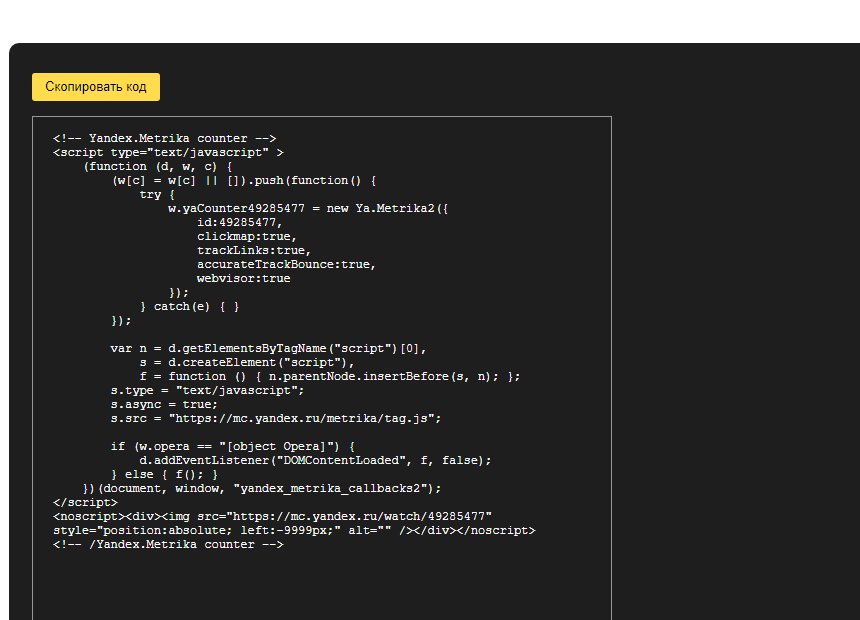
В конце страницы появится поле с готовым программным кодом для сайта.
Вам нужно только выделить его, зайти в административную панель ресурса и добавить туда код (в какую папку и куда вписывать код рассмотрим ниже).
Для копирования кода рекомендуется нажать на специальную клавишу, а не выделять строки мышкой.
Часто пользователи теряют куски кода, из-за чего потом долго ищут причину ошибок метрики.
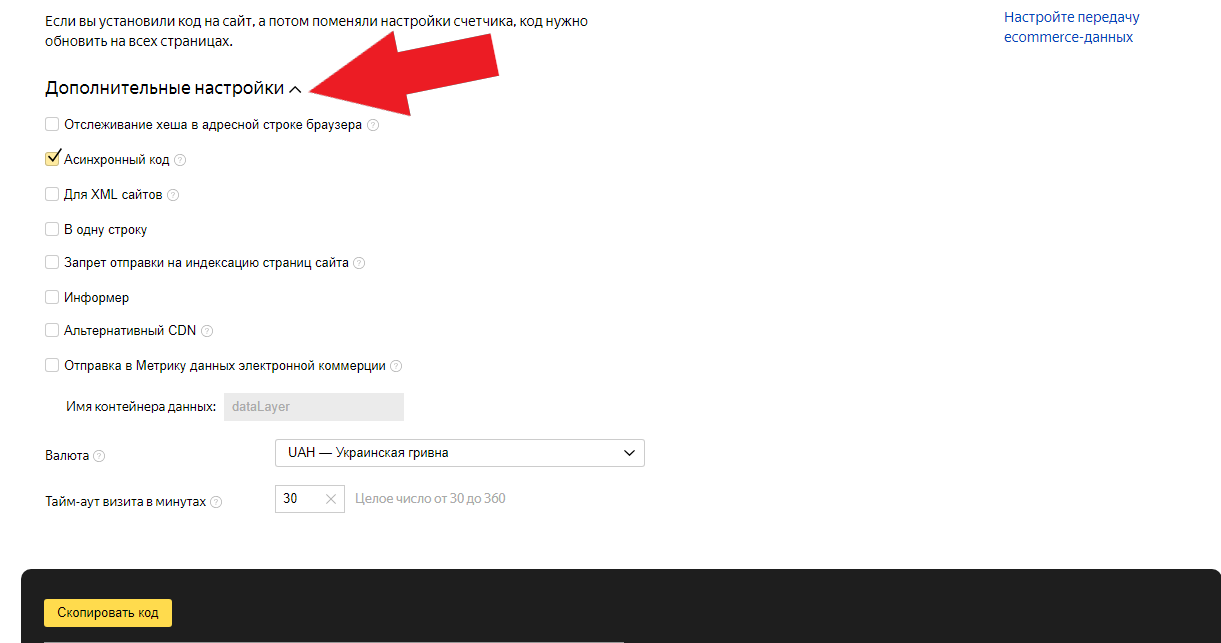
Обратите внимание, в окне формирования кода есть поле (Рисунок 7).
Развернув его, вы сможете добавить в свой информер несколько полезных опций:
- Отслеживание хеша для адресно строчки — применяется только для сайтов с AJAX;
- Формирование асинхронного кода – независимо от сложности метрики её код никак не повлияет на скорость загрузки сайта и его работу;
- Опции создания кода для XML, перевод кода в одну строку;
- Запрет индексации означает, что все странички, на которых работает метрика, не будут автоматически отправляться на индексацию в поисковые системы;
- Графический информер – это небольшой визуальный блок, на котором можно вывести данные о просмотрах, визитах и посетителях;
- Альтернативный CDN – опция, которая позволяет учитывать данные их тех регионов, в которых заблокирован Яндекс. Использвоание CDN может повлиять на скорость работы ресурса;
- Сбор данных eCommerce – в метрику будут отправлять данные электронной коммерции. Введите имя для контейнера данных. По умолчанию это dataLayer.
Также, в дополнительных настройках можно указать валюту сайта (валюта продажи товаров, монетизации контента) и таймаут визита посетителя.
Обход блокировки Яндекса
Как известно, Яндекс заблокирован на территории Украины.
Чтобы видеть активность пользователей из этого региона разработчики Яндекса внедрили возможность перемещения метрики с серверов компании на Amazon.
Для получения статистики от украинских пользователей выполните следующие шаги:
- На своем компьютере установите самую актуальную версию браузера Yandex (в старых версиях функции могут работать некорректно);
- Включите VPN с помощью любого плагина или программы (для веб-мастеров из Украины);
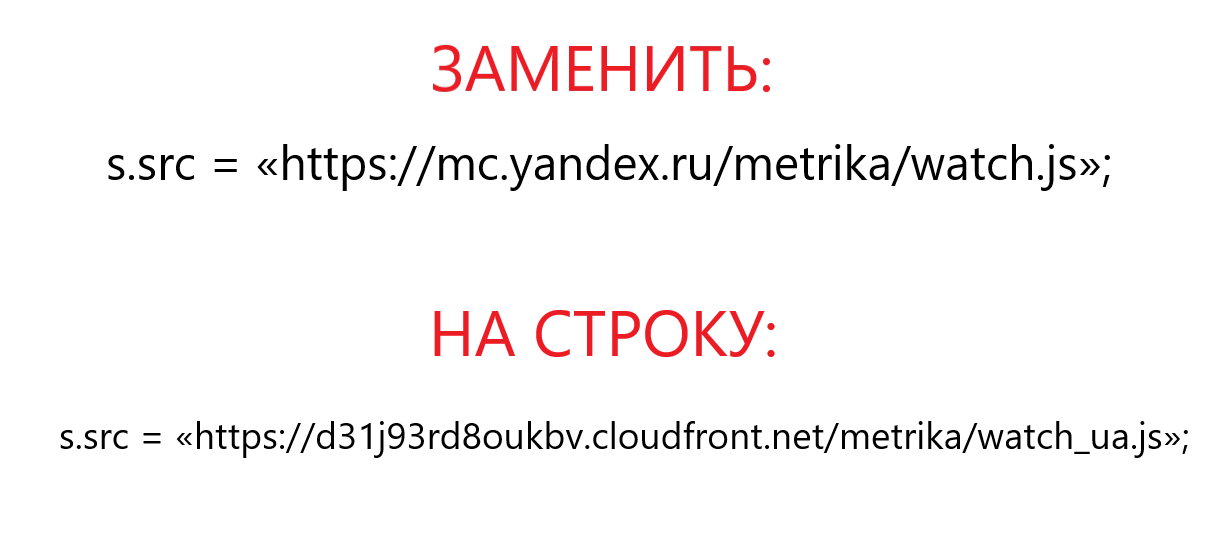
- Чтобы на сайте метрика работала без проблем, в её коде замените указанные на рисунке строки. По сути, вы просто изменяете адрес расположения библиотеки JavaScript. Это никак не влияет на функции и итоговую аналитику.
Установка кода счетчика на сайт
Заработает аналитика только после добавления кода на сайт.
После копирования кода созданного счетчика нужно вставить его в HTML-код ресурса.
Ниже указаны несколько вариантов внедрения программного кода, в зависимости от типа создания сайта.
С помощью FTP
Если ваш ресурс расположен на FTP-сервере, нужно открыть административную панель сайта и зайти в корневой файл с именем header.php.
В него скопируйте код. Он должен быть размещен между другими тегами, как отдельный скрипт.
Пример кода страницы с подключенной метрикой:
Для сайтов, которые написаны «с нуля» и FTP-серверов нужно добавлять код метрики на каждую страницу, данные которой хотите отслеживать.
Использование плагинов
Многие CMS дают разработкам возможность использовать специальные плагины, которые упрощают работу. В списке есть и Яндекс Метрика.
Пример такого плагина для WordPress: https://ru.wordpress.org/plugins/yandex-metrika/.
С помощью расширения вы сможете легко внедрить опции информера и создания аналитики без необходимости разбираться в программном коде.
Достаточно скачать плагин и установить его. Затем зайдите в административную панель сайта (—), вставьте кусок кода, который получили на сервисе Метрики и сохраните изменения.
Далее плагин автоматически применит полученную информацию для каждой странички вашего сайта.
Google Tag Manager
Если вы используете Google Tag Manager, для активации Яндекс Метрики войдите в свой аккаунт Гугл.
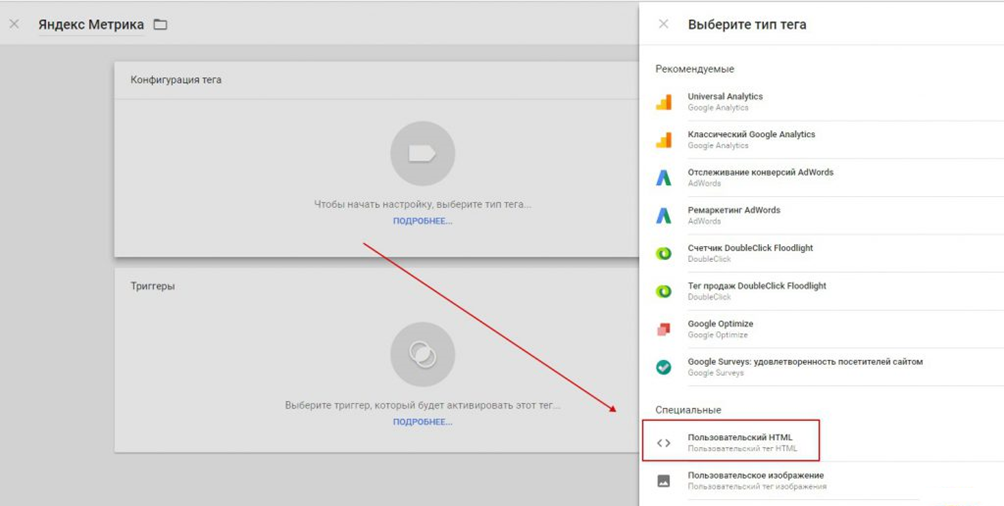
Откройте окно добавления нового тега. Это должен быть тег HTML.
Далее выставьте галочку напротив пункта или , скопируйте код метрики в поле . Сохраните изменения.
к содержанию ↑Добавление Яндекс метрики на готовый движок
В зависимости от движка сайта, есть еще несколько способов добавления метрики.
WordPress
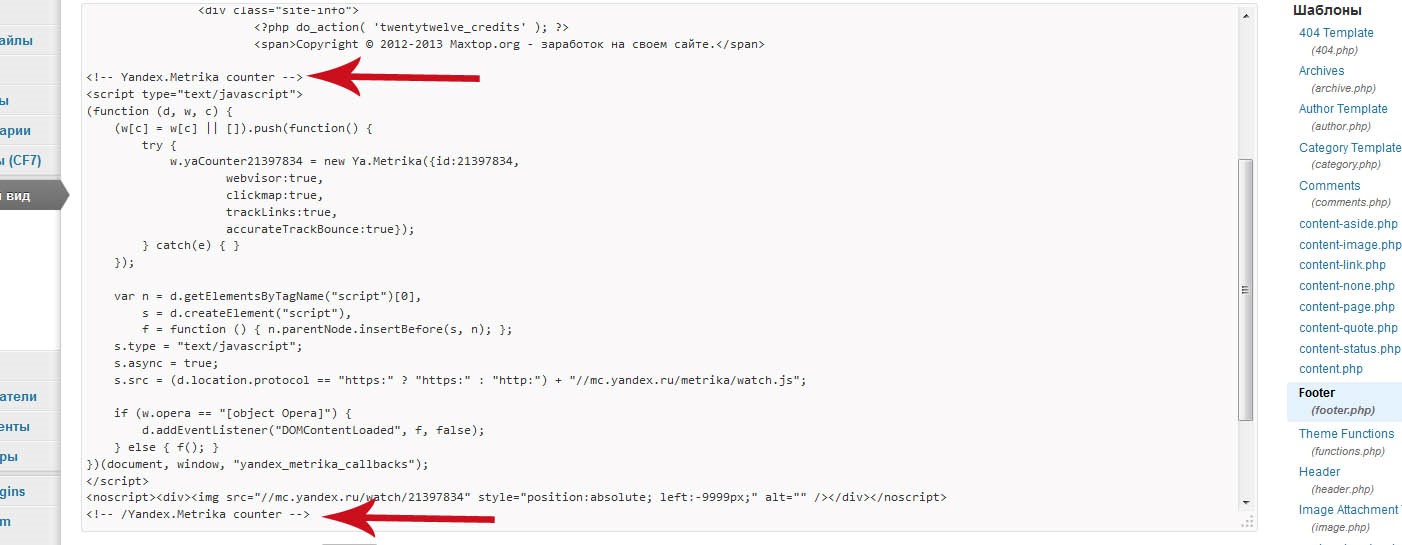
Зайдите во вкладку и найдите в перечне файлов footer.php.
Откройте его и скопируйте код метрики до начала тегов BODY и HTML.
Не пытайтесь разместить код внутрь другого скрипта или добавлять только отдельные строки.
Важно копировать сгенерированный на сайте Яндекса кусок кода целиком и в точно таком же виде добавлять его на ваш сайт:
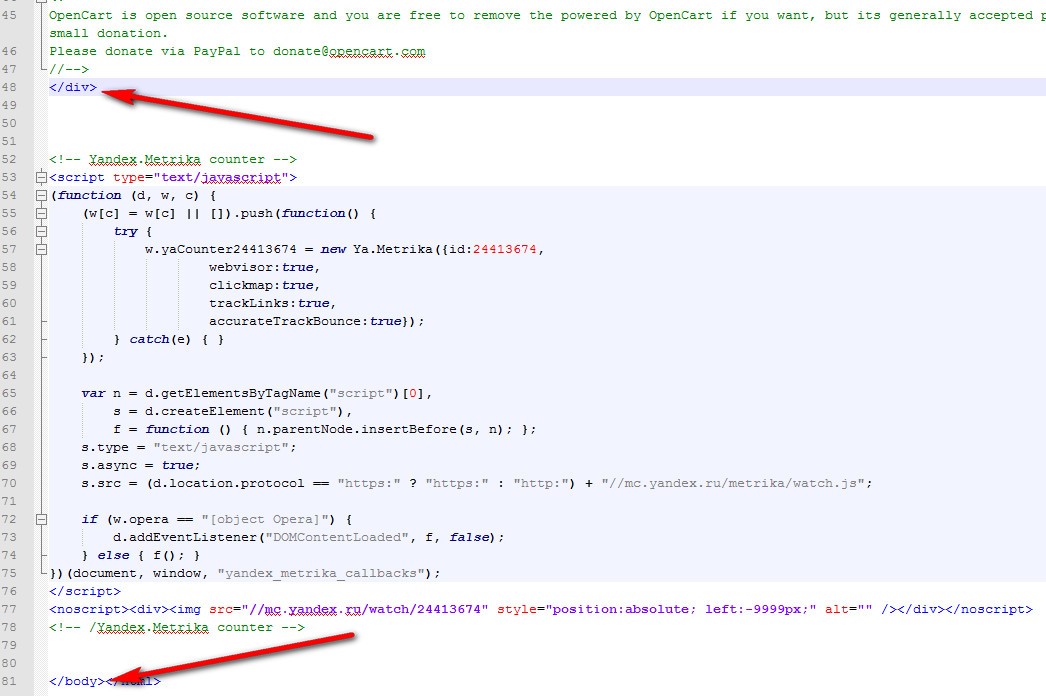
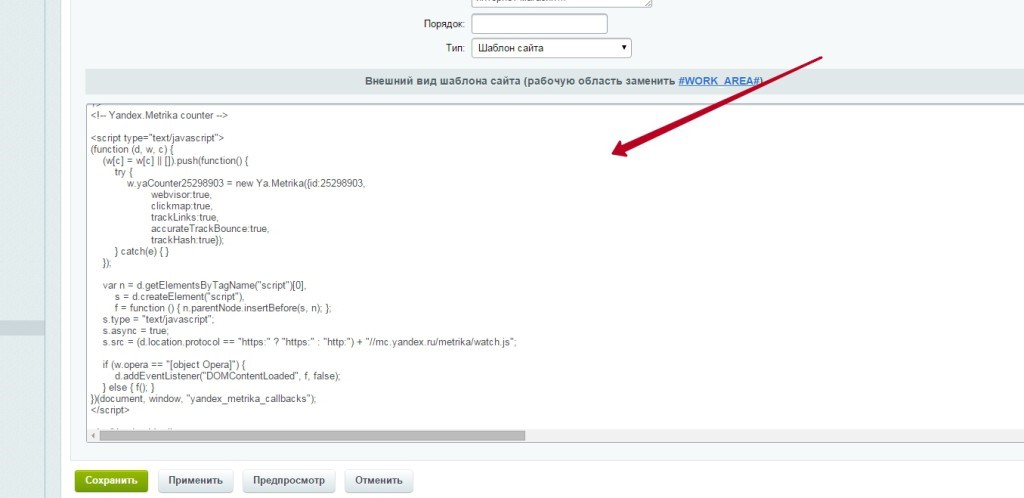
OpenCart
Как известно, в CMS OpenCart отсутствует встроенный редактор шаблонов сайта, поэтому нужно зайти на FTP с помощью FileZilla.
Далее откройте документ footer.tpl, он раположен в корневой папке темы сайта.
В редакторе найдите теги DIV и BODY. Между ними нужно добавить метрику:
Wix
В Wix опция подключения метрики доступна только тем, кто имеет платную подписку класса «Премиум».
В вашем аккаунте перейдите во вкладку . Нажмите на адрес своего сайта.
Затем кликните на строку и напишите номер счетчика метрики (его можно посмотреть на сайте Metrika.Yandex.Ru).
Битрикс
Откройте окно и перейдите в режим редактирования.
Вставьте код метрики перед любым другим тегом и сохраните изменения.
к содержанию ↑Тест работы аналитики
Чтобы проверить, действительно ли ваш счетчик работает и собирает данные, выполните такие действия:
- Откройте страницу сайта, которая поддерживает аналитику;
- Прейдите в режим разработчика. Для этого в любом десктопном браузере нажмите на странице правой кнопкой мышки и выберите пункт «Посмотреть код элемента». Справа откроется окно с кодом;
- Нажмите на сочетание клавиш ++;
- После автоматического обновления страницы в правой части окна вы увидите код, который отвечает за сбор информации и статус его выполнения. Если появляются ошибки, это не всегда говорит о неверном добавлении метрики. Возможно, вы просто не подключили один из параметров отслеживания или же пользователь активировал AdBlock.
Тематические видеоролики:



























Добавить комментарий